YShout es un script para insertar un chat shout box con tecnología ajax en nuestro sitio web y sin utilizar bases de datos. Su instalación es muy sencilla, solo necesitamos un ftp y soporte PHP, y personalizar las plantillas web para nuestra página web.
Utiliza las librerías Behaviour, Prototype, y moo.ajax, con lo que deberemos de poner lo siguiente en la cabecera de nuestra web, en caso de una plantilla de wordpress, en header.php:
< script type=”text/javascript” xsrc=”js/prototype.js”>
< script type=”text/javascript” xsrc=”js/behaviour.js”>
< script type=”text/javascript” xsrc=”js/moo.ajax.js”>
< script type=”text/javascript” xsrc=”js/yshout.js”>
Podemos guardar logs donde indiquemos, por defecto se guardan logs en chats/logName. Puedes decidir entre tener toda la charla en un mismo archivo o en varios distintos. Para ello coloque el siguiente código debajo de los javascripts del paso 1:
< script type=”text/javascript”>
var shoutFile = “home.txt”
Ahora tienes que añadir el estilo css de Yshout, para ello puedes añadirlo a tu actual hoja de estilos o añades la siguiente línea:
< link rel=”stylesheet” xhref=”css/yshout.css” type=”text/css” />
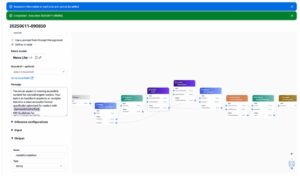
Ya está listo, ahora nos queda poner el div vacío en el lugar que deseemos tener el shoiut box
< div id=”yshout”>
Una vez subidos los ficheros al servidor, tendremos que cambiar los permisos a 777 o equivalentes.
Y asi puedes disfrutar de un chat Yshout en tu web de una forma sencilla y rápida.
Sitio Oficial YShout
Vía: Digg y Genbeta